Aula 5: Como criar a Interface (UI) do meu aplicativo android
E ae galera! Dessa vez vamos direto para a aula, ok?
O que é UI?
A resposta à essa pergunta é relativamente simples. A Interface do Usuário (ou User Interface, ou ainda UI) é o espaço de interação entre o homem e a máquina.
No nosso caso, é o conjunto de elementos que formam o que você vê na tela do seu dispositivo móvel. É tudo com o que o usuário pode interagir com o seu aplicativo.
Por onde começar?
Bem… nossa base é a documentação do Android então podem tomá-la como referência, mas usaremos a metodologia que a Udacity usa nos cursos dela: a prática. E isso é óbvio, afinal foi o que prometi na nossa primeira aula, certo? :D
O código do nosso projeto
Lembra que vamos construir o Reader até o final do Curso? Então… Como comentamos na Aula 3, todo o processo será versionado no repositório do aplicativo e você pode conferir que teremos branches para cada Aula (com o código exatamente do App ao final dela).
Então, se você vai acompanhar a Aula 5 com a gente e quer ter os arquivos iguais ao que eu tenho aqui (antes da aula começar), basta clonar o repositório e o branch “Aula-3-Como-criar-um-projeto-no-Android-Studio” vai ter o que você quer.
Lauching!
Você deve ter percebido que nosso aplicativo só exibe “Hello World!” até agora, certo?
Isso acontece porque a MainActivity é lançada no início do aplicativo (não sei se há uma boa prática que dita isso, mas considero bem semântico, senão padrão, que tudo se inicie nela). De qualquer forma, isso ocorre porque no Manifesto temos o seguinte:
1
2
3
4
5
6
7
8
| <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter></activity> |
Veja o atributo android:name em action no intent-filter: android.intent.action.MAIN
Isso faz com que essa Activity seja o ponto de entrada da Aplicação. Estudaremos mais sobre os Intents (e consequentemente sobre os seus filtros) numa próxima aula. Por enquanto, é legal entender o que já temos.
Placeholder Fragment
Descendo no código da MainActivity encontramos o PlaceholderFragment que estende a classe Fragment. (Caso você não ache, dê uma lida na atualização no final do post).
Isso tudo foi gerado pelo Android Studio, mas falamos um pouco disso na aula passada, lembra? Se não lembra, dá uma revisada ;)
Por enquanto, é importante saber que é nesse fragmento que nosso arquivo de layout, ou seja, o arquivo que contem nossa UI está sendo chamado no método onCreateView:
1
2
3
4
5
6
| @Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.fragment_main, container, false); return rootView;} |
Como pode ver, o método onCreateView é o responsável por inflar o layout na nossa View. E nosso layout, está no arquivo fragment_main.xml, que pode ser chamado pela class R da seguinte forma: R.layout.fragment_main.
Está com dúvida ou não sabe o que eu quis dizer nesse último parágrafo? Melhor parar agora e ler o artigo, que eu escrevi para o Tableless, sobre os resources num projeto Android. Vale a pena.
Resumindo: ao iniciar o aplicativo, a MainActivity é lançada e o PlaceholderFrament é criado, inflando nosso arquivo XML de layout, convertendo tudo o que temos lá para uma hierarquia de elementos da View.
fragment_main.xml
Se você segurar o Ctrl (ou CMD) e clicar em fragment_main ou se navegar até o arquivo na estrutura do Projeto (árvore à esquerda), você vai chegar ao arquivo fragment_main.xml, que é o responsável pela nossa UI:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity$PlaceholderFragment"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /></RelativeLayout> |

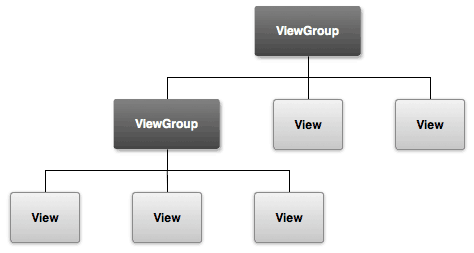
Se você olhar com atenção, vai notar uma hierarquia de elementos (front-ends piram na semelhança): o elemento de texto (TextView), que contem o texto “Hello World” que vimos no nosso App está contida dentro de um elemento-pai. E isso ocorre com toda a UI no Android, quer ver?
View e ViewGroup
Antes de continuar no Android Studio, vamos entender como funciona a montagem da Interface.
Como indica a documentação do Android: cada elemento da Interface do Usuário é definido por uma hierarquia de objetos View e ViewGroup.

OK. Mas como colocar esses elementos no nosso layout? Bem… você pode fazer isso no código, mas a melhor, mais fácil e mais performática solução é usar um arquivo XML de layout. Eles devem estar dentro de subpastas /layout na pasta /res. Como sabem, podemos ter variações do nome dessa pasta, como por exemplo layout-land, mas deu pra entender, né? :D
Voltando ao código XML, você pode perceber que o elemento da View responsável por escrever o “Hello World” é o seguinte:
1
2
3
4
| <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> |
Isso nos ensina que todos os elementos da View no XML possuem o mesmo nome da classe que representam no código, sendo assim, o elemento
Editando o Layout XML
Como eu disse, iremos estudar mais sobre como editar os layouts XML, mas por enquanto, podemos brincar um pouco com nossa Interface indo no Android Studio (com o arquivo XML aberto, claro) e clicando na aba Design:
Dica: clique na aba 1: Project na lateral superior esquerda para fechar e abrir.

Nessa tela temos 4 áreas. Vamos ver como funciona cada uma delas:
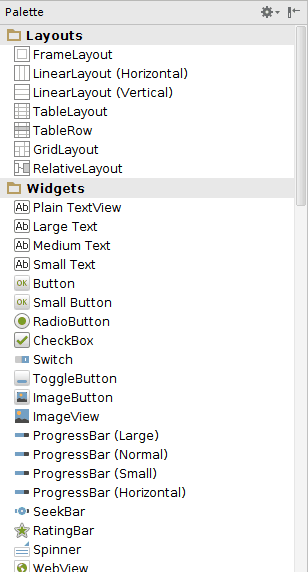
Palette
É a lista de elementos da View.
São organizados em pastas/grupos (clique para esconder ou mostrar os elementos dela). Você pode colocar o mouse sobre qualquer dos elementos para ler uma breve descrição sobre ele e arrastá-lo para a tela do dispositivo, caso queira inseri-lo no layout.
São organizados em pastas/grupos (clique para esconder ou mostrar os elementos dela). Você pode colocar o mouse sobre qualquer dos elementos para ler uma breve descrição sobre ele e arrastá-lo para a tela do dispositivo, caso queira inseri-lo no layout.
Previsão do Dispositivo
É onde você monta seu layout.
Aqui você tem uma previsão do seu layout, pode também alterar a orientação do dispositivo e trocar de dispositivo, caso queira testá-lo em uma tela maior, por exemplo.
Aqui você tem uma previsão do seu layout, pode também alterar a orientação do dispositivo e trocar de dispositivo, caso queira testá-lo em uma tela maior, por exemplo.
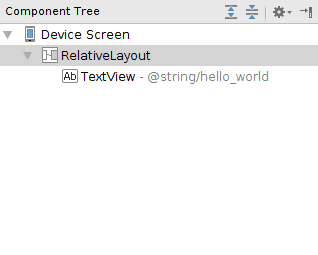
Árvore de Componentes
Mostra a hierarquia da sua UI.
Lembra que falamos que a UI é representada por uma hierarquia de Views e ViewGroups? Então… aqui está ela de um jeito bem natural para a gente: em árvore.
Lembra que falamos que a UI é representada por uma hierarquia de Views e ViewGroups? Então… aqui está ela de um jeito bem natural para a gente: em árvore.
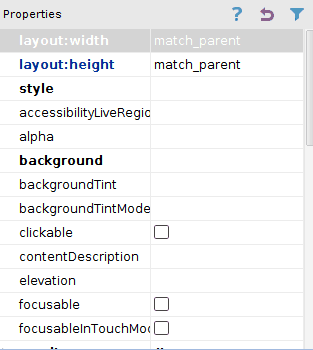
Propriedades
Lista as propriedades do elemento selecionado.
Se você clicar em um elemento na Previsão do Dispositivo ou então na Árvore de Componentes, esse espaço mostrará as propriedades desse elemento e você poderá alterá-las como quiser.
Se você clicar em um elemento na Previsão do Dispositivo ou então na Árvore de Componentes, esse espaço mostrará as propriedades desse elemento e você poderá alterá-las como quiser.
Experimente criar seu próprio layout com os vários elementos disponíveis e depois testá-lo no seu celular!
ListView
Agora que já sabemos como funciona a criação da nossa User Interface, vamos conhecer um elemento chamado ListView.
ListView é um ViewGroup que mostra uma lista de elementos, que são automaticamente inseridos nela por um Adapter(adaptador), que pega os dados de uma fonte (uma array ou uma consulta ao banco de dados, por exemplo) e converte cada resultado em uma View.
Voltando ao nosso Projeto
Hoje iremos criar na nossa MainActivity uma lista de elementos. Isso serve de base para qualquer lista que você queira fazer e servirá de base para nossa listagem de últimos posts, então bastante atenção!
1° Passo: Adicione a ListView no Layout
Vá até o arquivo fragment_main.xml, retire tudo e coloque o código abaixo nele (numa próxima aula, iremos entender o motivo de usar FrameLayout e não o RelativeLayout que veio por padrão):
1
2
3
4
5
6
7
8
9
10
11
12
| <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity$PlaceholderFragment"> <ListView android:id="@+id/list_last_posts" android:layout_width="match_parent" android:layout_height="match_parent"></ListView></FrameLayout> |
Outra forma de fazer isso é ir na aba Design, clicar nos elementos e pressionar “delete” para apagá-los. Após isso, arraste um Frame Layout e um ListView para o dispositivo e em Properties altere “layout_width” e “layout_height” para “match_parent”, em cada um deles.
layout_width e layout_height são as propriedades para largura e altura respectivamente. Já o valor match_parent significa que esse elemento irá se expandir até o tamanho do elemento pai, que também possui esse valor para essas propriedades, ou seja, ele possui o tamanho do pai dele, que segundo a Árvore de Componentes é a tela (Device Screen).
2° Passo: Criar o layout de cada item
Quando estivermos montando nosso Adapter, você vai notar que ele precisa de um parâmetro que é justamente um arquivo de layout, então vamos criá-lo agora.
Como você já deve saber, para criar um arquivo de layout devemos ir na guia 1: Project e clicar com o botão direito do mouse na pasta layout e no menu de contexto que aparecer clicar em New > Layout resource file.
Na janela que irá aparecer digite list_item_last_posts no campo File name e TextView no campo Root element.
3º Passo: Altere o layout de cada item
O sistema quase criou o arquivo do jeito que queremos nesse momento, mas vamos alterá-lo acrescentando um ID (android:id=”@+id/list_item_post_title”) para o TextView, além de outras propriedades. Certifique-se que no final ele esteja assim:
1
2
3
4
5
6
7
8
9
10
11
12
| <?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="32dp" android:paddingRight="32dp" android:minHeight="?android:attr/listPreferredItemHeight" android:gravity="center_vertical" android:id="@+id/list_item_post_title_textview"></TextView> |
O atributo minHeight serve para indicarmos uma altura mínima (no caso, herdamos esse valor dos atributos do Android), gravity irá deixar esse texto centralizado em relação à vertical, já que a altura pode ser maior que o conteúdo e PaddingLeft e PaddingRight criam um padding (ou espaço) nas laterais de 32dp.
4º Passo: Código!
Com tudo pronto, precisamos agora criar o código que insere os elementos no nosso ListView.
Volte ao método onCreateView do PlaceholderFragment na nossa MainAcitivity (caso você não ache, dê uma lida na atualização no final do post). Ele deve ficar assim:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| @Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Criando uma array falsa de strings com os títulos das nossas Aulas String[] data = { "Aula 1: Getting Start!", "Aula 2: Como instalar o Android Studio?", "Aula 3: Como criar um projeto no Android Studio?", "Aula 4: O que é Activity e Fragment?", "Aula 5: Como criar a User Interface (UI) do meu Aplicativo Android?" }; // Criando uma lista (ArrayList) com os dados criados acima List<String> listOfLastPosts = new ArrayList<String>(Arrays.asList(data)); // Agora que já temos os dados, vamos criar um Adapter, no caso um ArrayAdapter ArrayAdapter<String> listOfLastPostsAdapter = new ArrayAdapter<String>( getActivity(), // O contexto atual R.layout.list_item_last_posts, // O arquivo de layout de cada item R.id.list_item_post_title_textview, // O ID do campo a ser preenchido listOfLastPosts // A fonte dos dados ); // Inflamos o layout principal View rootView = inflater.inflate(R.layout.fragment_main, container, false); // Cria uma referência para a ListView ListView listView = (ListView) rootView.findViewById(R.id.list_last_posts); listView.setAdapter(listOfLastPostsAdapter); // Retornamos tudo return rootView;} |
4.5: Explicando o código
O código acima já possui comentários bem explicativos e caso você tenha dúvida, basta perguntar nos comentários, mas de qualquer forma, o que fizemos foi criar um Objeto String[] chamado “data” com uma lista de strings (os nomes das aulas) entre aspas duplas.
Após isso, criamos uma lista e jogamos “data” dentro dela. Com os dados, criamos o ArrayAdapter, inflamos a View (essa parte já estava lá antes), criamos uma referência para a ListView e setamos o Adapter para ela.
Por fim, retornamos a View.
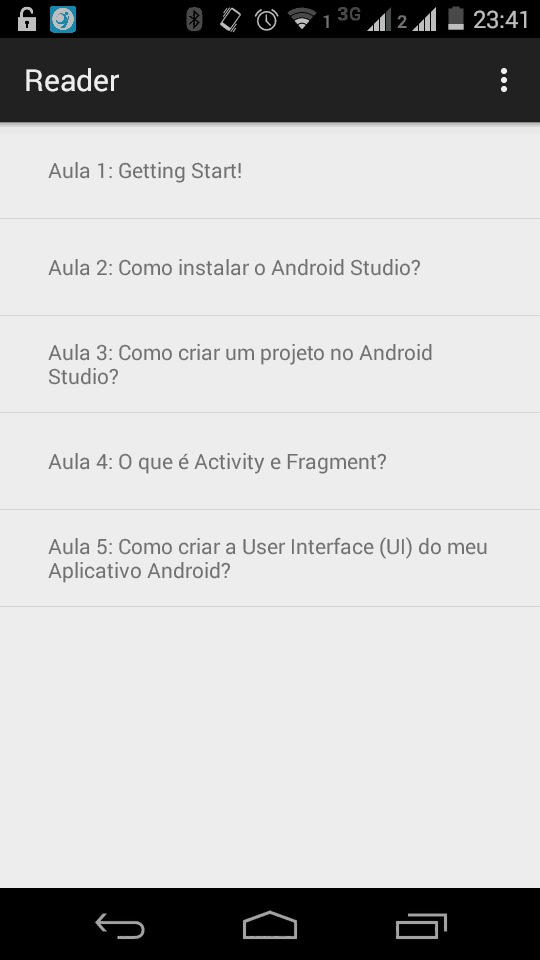
5º Passo: Teste seu App
Coloque seu App para rodar e ele deve estar assim:
Conclusão
Bem… com isso você já sabe bastante sobre como montar sua User Interface e até aprendeu a listar coisas! Próximas aulas veremos mais sobre como montar nosso arquivo XML e também noções de Responsive Design para Android. Mas calma… por enquanto, tente acrescentar itens à lista e mexer com outras propriedades das Views para ir se familiarizando e descobrindo coisa nova (essa é a melhor forma de aprender).
Você pode conferir o código final no nosso repositório e não se esqueça de comentar, compartilhar e mostrar para os amigos, para fazer um #dev feliz.
Obrigado e até a próxima!
Atualização
Galera, as novas versões do Android Studio estão criando dois arquivos: MainActivity.java e MainActivityFragment.java. Mas não se preocupem: a diferença é que agora a classe que estende a classe Fragmentment não vem mais no mesmo arquivo da classe que estende a Activity (ou similar, como a ActionBarActivity).
Então, quando procurarem pelo PlaceholderFragment (ou qualquer outra classe que estenda a classe Fragment), possivelmente irão achar no arquivo MainActivity, mas sim em outro arquivo.
Este es el articulo Aula 5: Como criar a Interface (UI) do meu aplicativo android esta vez, con suerte, puede beneficiar a todos. bueno, nos vemos en otra publicación del artículo.
Hola Invitado,
Si desea comprar productos a través de una tienda en línea, ahora es el momento, hay muchas opciones de productos disponibles y a un costo razonable.Estas son algunas de las categorías de productos que puede desear. Elija los productos que desea según las siguientes categorías:
- Informática
- Videojuegos
- Fotografía y Videocámaras
- TV, Vídeo y Home Cinema
- Moda
- Deportes y aire libre
- Otros Productos ( Hogar y cocina, Bricolaje y herramientas, Fotografía y videocámaras, Informática, Coche y moto )
Deportes y aire libre
Acampada y Senderismo - Ciclismo - Deportes de Equipo - Fitness y Running - GPS y Electrónica - Invierno - Skateboarding
Fotografía y videocámaras
Accesorios - Cámaras de Vigilancia - Cámaras Digitales - Flash - Helicópteros y Cuadricópteros - Impresoras Fotográficas Portátiles - Marcos Digitales Objetivos - Prismáticos, Telescopios y óptica - Trípodes y Monopies - Videocámaras
Informática
Portatiles - Ordenadores de Sobremesa - Monitores - Componentes - Moviles y Smartphones Libres - GPS y Accesorios - Almacenamiento - Conectividad - Impresoras y Tinta - Accesorios
Bricolaje y Herramientas
Bricolaje y Herramientas
Moda
Bolsos - Equipaje - Relojes - Zapatos
CONSEJOS:
Cómo elegir el mejor producto depende de varios factores, y es importante sentarse y considerarlos antes de realizar la compra para estar seguro de que estará satisfecho con sus resultados.Este es un buen momento para leer algunos comentarios sobre los productos que está considerando. Preste mucha atención a cuáles son los positivos más comunes y pondere esta información con cualquier factor negativo. ¿La mayoría de las personas siente que el producto funciona bien?
Ver y No descartar totalmente una posible selección solo porque hay un par de comentarios negativos, si hay muchos más positivos, también. Algunas personas solo quieren quejarse. Es bueno tener en cuenta todos los factores y luego tomar una decisión basada en eso. Espero que este artículo te haya resultado útil para determinar cuál es el mejor producto para ti.






0 Response to "Aula 5: Como criar a Interface (UI) do meu aplicativo android"
Publicar un comentario