Aula 7: Design responsivo para aplicativos!
E ae pessoal. Tudo tranquilo?
Se sim, vamos a mais uma aula do nosso Curso de Android… e o assunto de hoje é o Design Responsivo para Aplicativos Android.
Se sim, vamos a mais uma aula do nosso Curso de Android… e o assunto de hoje é o Design Responsivo para Aplicativos Android.
Responsive Design
Para quem ainda não está familiarizado com o conceito, Responsive Design (ou design responsivo) é a capacidade de uma Interface de Usuário se adaptar da melhor forma possível ao hardware utilizado. A princípio, pensamos apenas em tamanho de tela, mas temos que prestar atenção também à capacidade de processamento e tecnologias que podemos utilizar nos mais diversos devices (imagina quando os dispositivos vestíveis estiverem acessando sites da internet… os front-ends irão pirar).
Falando de Android…
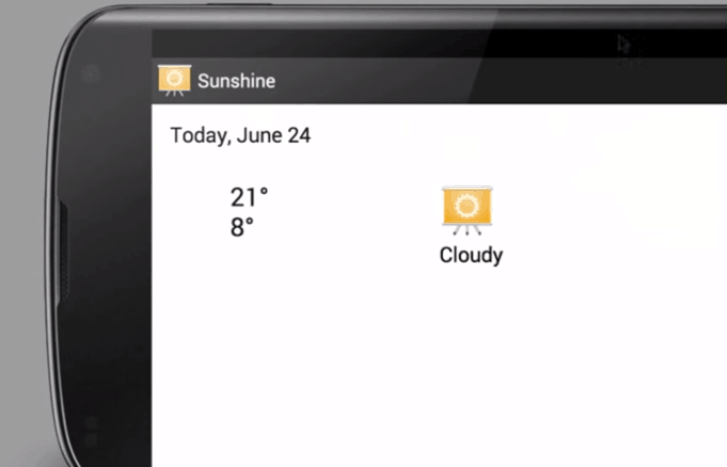
Levando o conceito de RD para os aplicativos Android, imagine passar o dia desenhando uma interface que ficará perfeita no seu celular:

Aí quando você vira a tela, isso acontece:

Péssimo, né? Por isso temos que pensar em layouts responsivos, para atender os mais diversos tamanhos e orientação de tela.
Por que AbsoluteLayout é do mal
Temos infinitos tipos de dispositivos rodando Android e sua UI precisa se adaptar a cada tipo de tela que encontramos por aí. Essa é a razão pela qual os layouts absolutos são totalmente desaconselhados, mesmo que “fique bonito” no dispositivo que você está usando para testar seu app.
Então o que usar?
Como vimos nas aulas anteriores e na documentação, podemos utilizar outros tipos de layout para a nossa aplicação:
- FrameLayout
- LinearLayout
- GridLayout
- RelativeLayout
A maior vantagem deles é que eles se adaptam à tela, mas cada um possui algumas particularidades e é isso que nos permite escolher o melhor para cada situação.
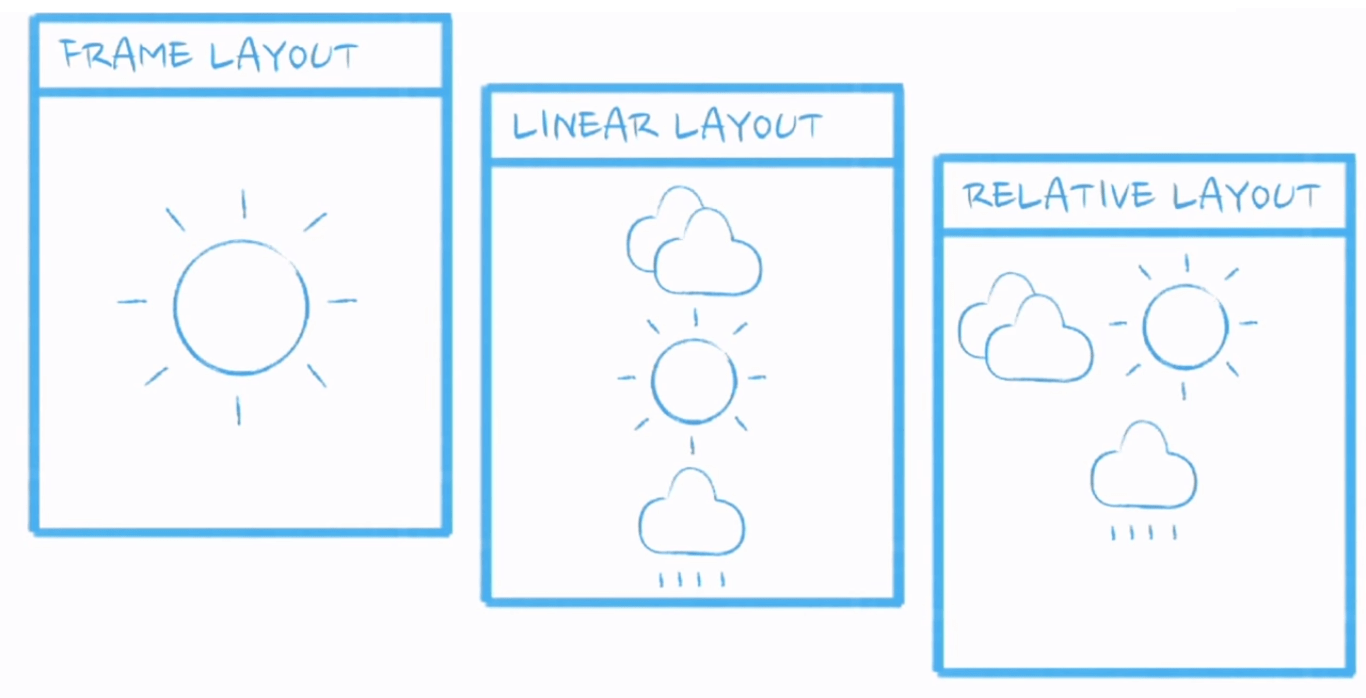
FrameLayout
O FrameLayout é usado para layouts simples onde temos apenas um elemento para visualizar, ou mais de um elemento, de forma a posicionar um sobre o outro.
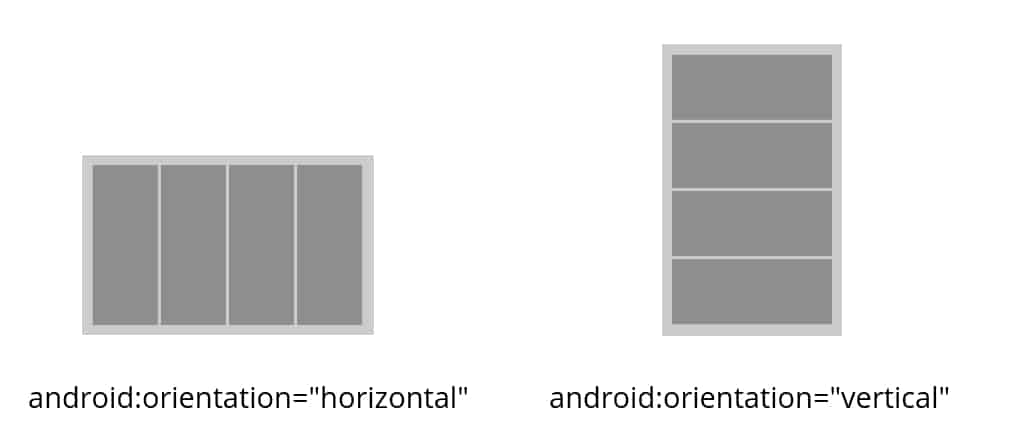
LinearLayout
O LinearLayout ou layout linear é perfeito para empilhar o conteúdo verticalmente, um sobre o outro, ou horizontalmente, um do lado do outro.
Também é a única forma de dividir proporcionalmente a tela (meio a meio, em três partes, quatro partes e assim sucessivamente).
GridLayout
Se você precisa construir algo como uma tabela, o GridLayout é a solução: esse ViewGroup organiza o layout usando linhas e colunas formando assim as células de uma tabela.
RelativeLayout
Por último, o RelativeLayout é o mais sofisticado e poderoso dos três, porém também é o mais complicado de usar, pois podemos alinhar um elemento em relação ao outro.
A ScrollView
Além desses ViewGroups que vimos até agora, temos também a ScrollView, que é uma View que pode ser rolada (eu vi o que você fez nesse trocadilho ae…). Ou seja, essa View pode assumir um tamanho maior do que o espaço físico e dessa forma o usuário pode arrastar para cima e para baixo, para ver o conteúdo completo.
Essa View é uma FrameLayout, sendo assim, aceita apenas uma única view dentro dela, que deve ser um ViewGroup para poder aceitar mais elementos. Geralmente usamos o LinearLayout, dessa forma criamos algo como uma pilha de elementos, mas aqui vai uma dica que você nunca deve se esquecer: nunca use uma ListView dentro de uma ScrollView pois esta já tem sua própria rolagem, nem use a ScrollView para criar listas, pois isso gastaria muito da memória do aparelho (não vou me aprofundar muito, mas caso queira saber, podemos discutir sobre isso nos comentários).
Conclusão
Mas já? Pois é pessoal… essa aula de hoje é bem curta. Mas uma boa notícia: finalizamos os conceitos básicos da criação de uma interface, ou seja, do layout da nossa aplicação. Na próxima aula iremos conectar nosso aplicativo à uma API de um site ( na verdade, vai ser uma API fake :P ) para receber informações sobre os posts e categorias e mostraremos isso no nosso aplicativo.
Espero que tenham gostado e estejam ansiosos para essa aula. Não esqueçam de deixar seus comentários e compartilhar para espalhar a palavra e deixar um DEV feliz. Abraços!
Este es el articulo Aula 7: Design responsivo para aplicativos! esta vez, con suerte, puede beneficiar a todos. bueno, nos vemos en otra publicación del artículo.
Hola Invitado,
Si desea comprar productos a través de una tienda en línea, ahora es el momento, hay muchas opciones de productos disponibles y a un costo razonable.Estas son algunas de las categorías de productos que puede desear. Elija los productos que desea según las siguientes categorías:
- Informática
- Videojuegos
- Fotografía y Videocámaras
- TV, Vídeo y Home Cinema
- Moda
- Deportes y aire libre
- Otros Productos ( Hogar y cocina, Bricolaje y herramientas, Fotografía y videocámaras, Informática, Coche y moto )
Deportes y aire libre
Acampada y Senderismo - Ciclismo - Deportes de Equipo - Fitness y Running - GPS y Electrónica - Invierno - Skateboarding
Fotografía y videocámaras
Accesorios - Cámaras de Vigilancia - Cámaras Digitales - Flash - Helicópteros y Cuadricópteros - Impresoras Fotográficas Portátiles - Marcos Digitales Objetivos - Prismáticos, Telescopios y óptica - Trípodes y Monopies - Videocámaras
Informática
Portatiles - Ordenadores de Sobremesa - Monitores - Componentes - Moviles y Smartphones Libres - GPS y Accesorios - Almacenamiento - Conectividad - Impresoras y Tinta - Accesorios
Bricolaje y Herramientas
Bricolaje y Herramientas
Moda
Bolsos - Equipaje - Relojes - Zapatos
CONSEJOS:
Cómo elegir el mejor producto depende de varios factores, y es importante sentarse y considerarlos antes de realizar la compra para estar seguro de que estará satisfecho con sus resultados.Este es un buen momento para leer algunos comentarios sobre los productos que está considerando. Preste mucha atención a cuáles son los positivos más comunes y pondere esta información con cualquier factor negativo. ¿La mayoría de las personas siente que el producto funciona bien?
Ver y No descartar totalmente una posible selección solo porque hay un par de comentarios negativos, si hay muchos más positivos, también. Algunas personas solo quieren quejarse. Es bueno tener en cuenta todos los factores y luego tomar una decisión basada en eso. Espero que este artículo te haya resultado útil para determinar cuál es el mejor producto para ti.


0 Response to "Aula 7: Design responsivo para aplicativos!"
Publicar un comentario